
February 05, 2023
Headless App Development Guide
As a customer-centric digital product development agency with a proven track record, we at Artkai understand the rapid pace of technological innovation and its impact on modern businesses. In today's digital landscape, companies need to stay ahead of the curve to remain competitive. This is why we have created this guide to headless app development for senior audience members, including C-level executives, founders, and tech leaders.
Our goal is to provide a comprehensive overview of what headless app development is, its benefits, key components, choosing the right tools and technologies, designing and developing a headless app, testing, deployment, best practices, and real-world examples of successful headless app case studies.
Understanding Headless App Development
Headless app development has become a buzzword in the digital world. However, despite its growing popularity, many people still don't fully understand what it is. In this section, we'll explain what headless app development is, its benefits, and common use cases.
What is Headless App Development?
Simply put, headless app development separates the frontend and backend aspects of an application. Instead of using a traditional monolithic architecture, headless app development uses an API-driven approach. The frontend, or the user interface, is decoupled from the backend, which includes the logic and data storage. This means developers can use any programming language or technology stack to create the frontend layer, while the backend remains invisible or headless to the end user.
For example, imagine you're building an e-commerce website. With a traditional monolithic architecture, you would build the entire website using a single technology stack. However, with a headless architecture, you could use a different technology stack for the frontend, such as React or Angular, and a different technology stack for the backend, such as Node.js or Ruby on Rails. This allows for greater flexibility and scalability, as you can swap out different components of the application without affecting the entire system.
Benefits of Going Headless
One of the main benefits of headless development is flexibility. Using a headless architecture allows businesses to quickly and easily adapt to changing customer demands, market conditions, and emerging technologies. It also means that businesses can create omnichannel experiences by delivering content and services to any device or platform.
For example, let's say you're a retailer that wants to sell your products on multiple platforms, such as your website, a mobile app, and a smartwatch app. With a headless architecture, you can create a single backend that handles all of the business logic and data storage, and multiple frontends that deliver the content and services to each platform. This allows you to create a seamless omnichannel experience for your customers, regardless of which platform they're using.
Another benefit of headless development is improved performance. By decoupling the frontend and backend, developers can build applications that are faster, smaller, and more easily scalable. Additionally, since the frontend is separate from the backend, updates and changes can be made to one without affecting the other.
For example, let's say you're a news website that wants to update the design of your homepage. With a traditional monolithic architecture, you would have to update the entire website, including the backend, which could take a significant amount of time and resources. However, with a headless architecture, you could update just the frontend, which would be much faster and easier to implement.
Lastly, headless development enables businesses to deliver customized, personalized content and services to their customers. By leveraging data analytics, businesses can gather insights into their customers and provide tailored experiences that meet their needs and preferences.
For example, let's say you're a fitness app that wants to provide personalized workout plans to your users. With a headless architecture, you could use data analytics to gather information about each user's fitness level, goals, and preferences, and then use that information to create a customized workout plan for them. This would provide a more engaging and valuable experience for your users, which could lead to increased retention and revenue.
Common Use Cases for Headless Apps
Headless app development can be used in a variety of industries and applications. Some of the most common use cases include:
- E-commerce platforms: Headless architecture allows retailers to create seamless omnichannel experiences and handle high traffic volumes.
- Content management systems: Headless architecture allows content creators to easily manage and deliver content to multiple platforms.
- Mobile applications: Headless architecture allows developers to create fast and efficient mobile apps that can easily integrate with other systems.
- IoT devices: Headless architecture allows devices to communicate with each other and the cloud, enabling new use cases and functionality.
- Web applications: Headless architecture allows developers to create flexible and scalable web applications that can easily integrate with other systems.
Key Components of Headless App Development
Now that we know what headless app development is and its benefits, let's dive into the key components of this approach. Developers must pay attention to the following components when building headless apps:
APIs and Microservices
APIs and microservices are the backbone of headless app development. APIs enable the transmission and exchange of data between the frontend and backend, while microservices are the smaller, independent services that form the backend architecture. By breaking down the backend into smaller, modular components, developers can manage each microservice separately and avoid large-scale system failures.
APIs are essential for headless app development because they allow for a clear separation of concerns between the frontend and backend. With a headless architecture, the frontend and backend are entirely decoupled, meaning that developers can update or modify one without affecting the other. This level of flexibility is particularly useful for applications that require frequent updates or changes to their functionality.
Microservices, on the other hand, allow developers to break down the backend into smaller, modular components, making it easier to manage, maintain, and scale the application. Each microservice can be developed, tested, and deployed independently, reducing the risk of system failures and improving the overall reliability of the application.
Frontend Technologies
Since the frontend is the visible part of the application, it's critical to use modern and appropriate technologies. Developers have a wide range of frontend frameworks and libraries to choose from. Depending on the project requirements and user needs, developers may choose React, Angular, Vue.js, or any other popular frontend technology.
Each frontend technology has its strengths and weaknesses. For example, React is known for its simplicity and ease of use, while Angular is known for its robustness and scalability. Vue.js is another popular frontend technology that is known for its simplicity and ease of use, making it an excellent choice for small to medium-sized applications.
Developers should consider the project requirements, user needs, and development team's expertise when choosing a frontend technology. The right choice will depend on a variety of factors, including the complexity of the application, the size of the development team, and the project timeline.
Backend Technologies
Backend technologies depend on the project requirements and the preferred programming languages. Developers can use different server-side programming languages such as Node.js, Python, Java, or Ruby, to name a few. Each programming language has its strengths and weaknesses, making it essential to choose the right language for the project.
Node.js is a popular choice for headless app development because it allows developers to use JavaScript on both the frontend and backend, reducing the need for developers to learn multiple programming languages. Python is another popular choice for headless app development because of its simplicity and ease of use, making it an excellent choice for small to medium-sized applications.
Choosing the right backend technology is critical for the success of the application. Developers should consider factors such as performance, scalability, and security when choosing a backend technology.
Content Management Systems (CMS)
Headless CMS has become increasingly popular among developers owing to their scalability, flexibility, and security. Rather than relying on a single CMS to manage the entire application, headless CMS gives developers the freedom to choose the best CMS for specific requirements. Some of the most commonly used headless CMSs include Strapi, Contentstack, Prismic, and Sanity.
A headless CMS allows developers to separate content creation and management from the frontend and backend development. This separation of concerns makes it easier to manage and maintain the application, as developers can update or modify the content without affecting the application's functionality.
Choosing the right CMS is critical for the success of the application. Developers should consider factors such as ease of use, scalability, and security when choosing a CMS.
Choosing the Right Tools and Technologies
Now that we have seen the key components of headless app development, the next step is to choose the right tools and technologies for the project. Selecting the correct tools and technologies is essential as it can significantly impact the success of the project.
When it comes to choosing the right tools and technologies for headless app development, there are several options available. It's important to consider the project's specific requirements, user needs, and the development team's expertise. Below are some popular options for headless CMS, frontend and backend frameworks, and API management solutions:
Popular Headless CMS Options
Headless CMS gives developers the freedom to choose the right CMS for specific project requirements. Some of the popular headless CMS options include:
- Strapi: Strapi is an open-source headless CMS that provides developers with a customizable content management system. It's easy to use and provides a wide range of features.
- Contentstack: Contentstack is a headless CMS that offers developers a content management system with a headless approach. It provides a wide range of features, including content modeling, localization, and digital asset management.
- Prismic: Prismic is a headless CMS that provides developers with a content management system that is easy to use and customizable. It offers a wide range of features, including content modeling, localization, and real-time previews.
- Sanity: Sanity is a headless CMS that provides developers with a customizable content management system. It's easy to use and provides a wide range of features, including real-time collaboration and content modeling.
Frontend Frameworks and Libraries
Depending on the project's requirements and user needs, developers can choose from a wide range of frontend frameworks and libraries, such as:
- React: React is a popular frontend library for building user interfaces. It's easy to use and provides developers with a wide range of features, including component-based architecture and server-side rendering.
- Angular: Angular is a popular frontend framework for building dynamic web applications. It provides developers with a wide range of features, including two-way data binding and dependency injection.
- Vue.js: Vue.js is a popular frontend framework for building user interfaces. It's easy to use and provides developers with a wide range of features, including reactive data binding and component-based architecture.
- Ember.js: Ember.js is a popular frontend framework for building scalable web applications. It provides developers with a wide range of features, including two-way data binding and component-based architecture.
- Bootstrap: Bootstrap is a popular frontend framework for building responsive web applications. It provides developers with a wide range of features, including pre-built UI components and responsive design.
Backend Frameworks and Platforms
Developers can use different server-side programming languages and frameworks depending on the project and specific requirements, such as:
- Node.js: Node.js is a popular backend framework for building scalable web applications. It provides developers with a wide range of features, including event-driven architecture and non-blocking I/O.
- Python: Python is a popular programming language for building web applications. It provides developers with a wide range of features, including easy-to-read syntax and a large standard library.
- Java: Java is a popular programming language for building enterprise web applications. It provides developers with a wide range of features, including platform independence and object-oriented programming.
- Ruby: Ruby is a popular programming language for building web applications. It provides developers with a wide range of features, including easy-to-read syntax and a large community.
API Management Solutions
API management solutions are essential for managing APIs effectively. Some of the popular API management solutions include:
- Apigee: Apigee is a popular API management solution that provides developers with a wide range of features, including API design and security, analytics, and developer portals.
- Mulesoft: Mulesoft is a popular API management solution that provides developers with a wide range of features, including API design and security, integration, and analytics.
- Kong: Kong is a popular API management solution that provides developers with a wide range of features, including API gateway, service mesh, and developer portal.
- AWS API Gateway: AWS API Gateway is a popular API management solution that provides developers with a wide range of features, including API design and security, caching, and throttling.
Designing and Developing a Headless App
Once we have chosen the right tools and technologies, the next step is to design and develop a headless app. This requires planning the app architecture, implementing a headless CMS, developing the frontend, integrating APIs and microservices, ensuring security and performance, and more.
Planning Your App Architecture
It's essential to have a clear understanding of the app requirements and its target audience before starting the development process. This involves choosing the right architecture, selecting the appropriate technologies, and developing a comprehensive project plan. A systematic approach to app architecture helps to avoid costly mistakes and ensures that the project is aligned with the business needs.
Implementing a Headless CMS
Headless CMS gives developers the freedom to choose the right CMS for the project requirements. When implementing a headless CMS, developers must ensure that it's secure, scalable, and flexible. Additionally, they must integrate it seamlessly with the development process to ensure efficient content management.
Developing the Frontend
Developing the frontend requires selecting the appropriate technology and framework, designing the user interface, and developing the components and pages. Developers must ensure that the frontend is optimized for performance, flexible, and accessible to all users.
Integrating APIs and Microservices
Integrating APIs and microservices requires selecting the appropriate technology stacks, designing the APIs, and connecting the frontend and backend layers. Developers must ensure that the APIs are efficient, flexible, and secure.
Ensuring Security and Performance
Ensuring security and performance requires implementing security measures, optimizing the app's performance, and leveraging analytics. Developers must pay extra attention to security as headless apps deal with sensitive data and information.
Testing and Deployment
To ensure that the headless app functions correctly and meets the project requirements, developers must test it rigorously. This involves developing a testing strategy, conducting testing, and deploying the app to the production environment.
Testing Strategies for Headless Apps
Testing strategies for headless apps involve testing the various components of the app, conducting integration testing, and ensuring that the app is compatible with different devices and platforms.
Continuous Integration and Deployment
Continuous integration and deployment (CI/CD) help to streamline the development process, reduce errors, and ensure consistency. Developers can use popular CI/CD tools such as Jenkins, Travis CI, or GitLab to automate the testing and deployment process.
Monitoring and Analytics
Monitoring and analytics help to identify issues and gather insights into the user behavior and app performance. Developers must use monitoring tools such as New Relic, Datadog, or AWS CloudWatch to ensure that the app is performing optimally and fix any issues that arise.
Best Practices and Tips for Headless App Development
Developing headless apps requires an understanding of best practices and tips to ensure optimal performance, scalability, and security. Here are some of the best practices and tips:
Embracing a Component-Based Approach
Embrace a component-based approach, which involves breaking down the app into smaller, modular components, and developing each independently. This approach helps to ensure that the app is scalable, flexible and extensible.
Ensuring Scalability and Flexibility
Headless app development requires ensuring scalability and flexibility. Developers must design an architecture that can handle sudden increases in traffic, and the app must be flexible enough to adapt to changing user needs and emerging technologies.
Optimizing for Performance
Optimizing for performance requires paying attention to various factors such as minimizing the app's load time, optimizing images, and leveraging caching techniques. Developers must ensure that the app is optimized for performance.
Staying Up-to-Date with Industry Trends
Finally, staying up-to-date with the latest industry trends helps developers stay ahead of the curve and provide innovative solutions to clients. Keeping up with industry trends involves attending conferences, joining online communities, and learning from peers.
Headless Apps built by our team
Here are some examples of headless apps that we at Artkai have developed and helped our clients boost their business:
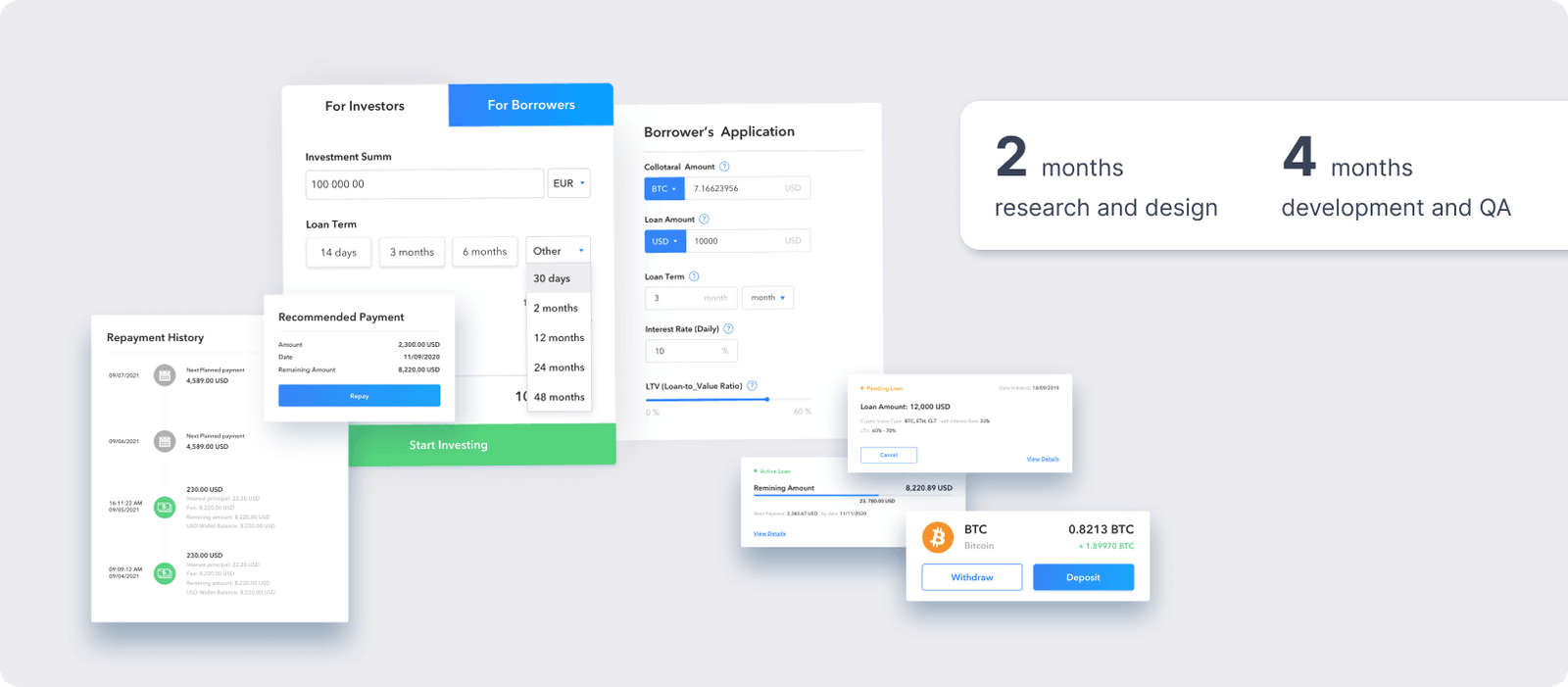
CoinLoan - Web-based P2P Lending Platform
We developed a headless app for CoinLoan, a web-based peer-to-peer lending platform. The app includes a variety of features such as loan management, investment management, and analytics. By using a headless architecture, we were able to create a scalable, flexible, and secure platform that meets CoinLoan's specific requirements.

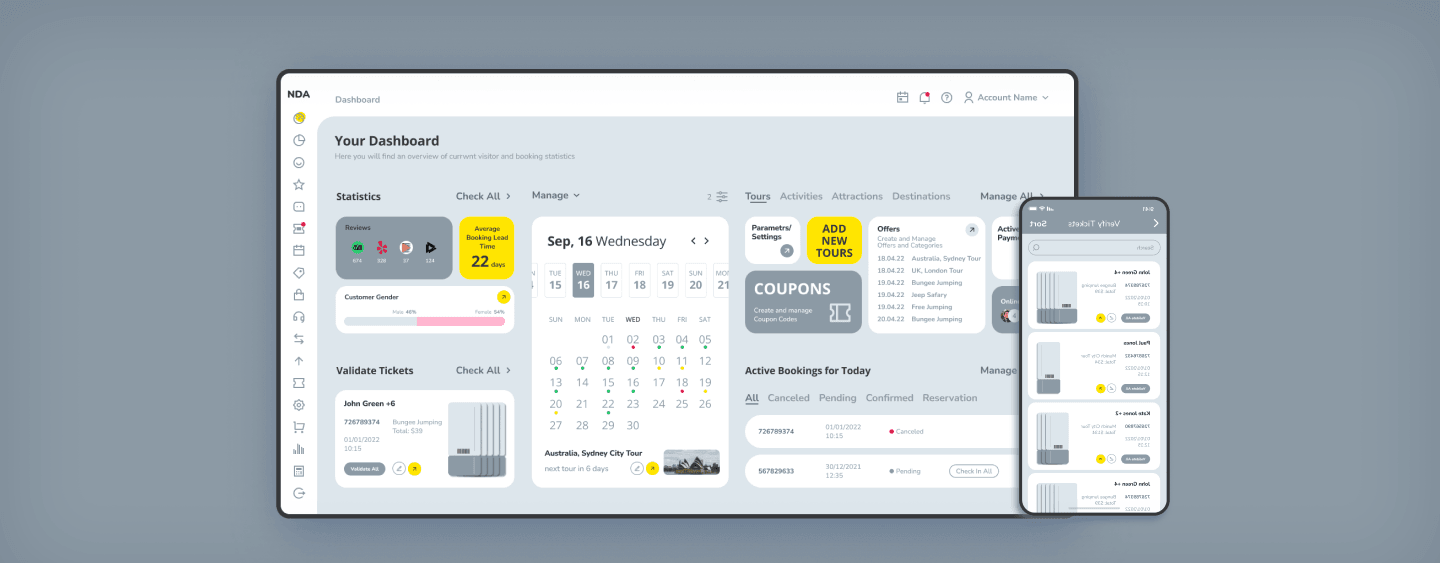
NDA Booking - all-in-one solution for the travel industry
We developed a headless app for NDA Booking, an all-in-one solution for the travel industry. The app includes a variety of features and services such as booking management, payment processing, and customer support. By using a headless architecture, we were able to deliver a scalable, flexible, and secure platform that meets NDA Booking's specific requirements.

Contact Us
If you want to learn more about headless app development or want to discuss your project requirements, feel free to contact us at Artkai.
We have extensive experience in developing headless apps for clients in various industries and can help you create an app that meets your specific needs.
Clients and Results
Schedule your free consultation
Don't miss this opportunity to explore the best path for your product. We are ready to delve into the specifics of your project, providing you with expert insights and optimal solutions.
Book your free sessionRead More
Explore articles from Artkai - we have lots of stories to tell
Join us to do the best work of your life
Together we advance the human experience through design.